Lê Hoài Thương
Tích Cực
Wireframe là một công cụ quan trọng trong quá trình thiết kế và phát triển sản phẩm. Trong quá trình sáng tạo sản phẩm, nó được xem là “ngôn ngữ” được thể hiện thông qua các bản vẽ thiết kế giúp developer, product manager và designer có thể giao tiếp được với nhau. Nếu như nhiều người còn đang phân vân chưa biết Wireframe là gì thì hãy cùng xem ngay bài viết dưới đây của Ngọc Thắng nhé!

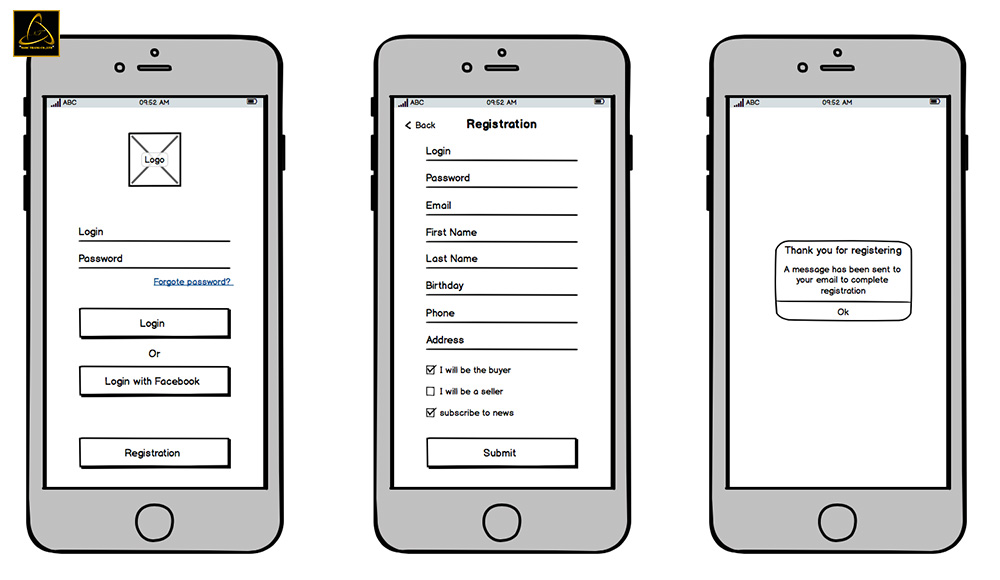
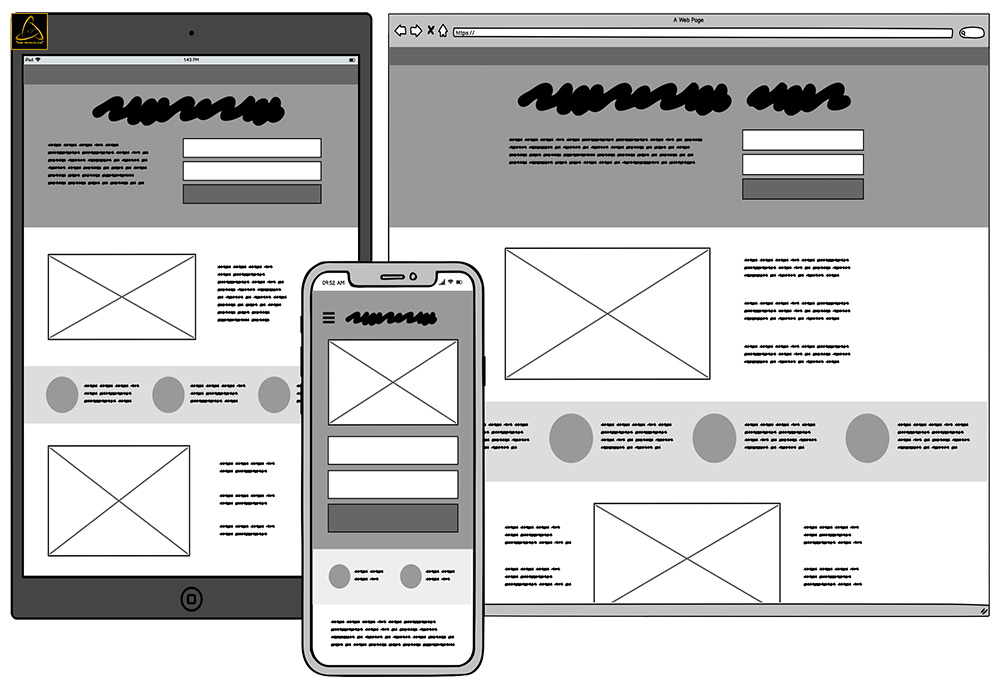
Wireframe (khung xương/cấu trúc dây) là một công cụ trực quan để thiết kế web ở cấp độ cấu trúc. Một wireframe thường được sử dụng để bố trí nội dung và chức năng trên một trang. Wireframe còn được sử dụng trong quá trình thiết lập cấu trúc cơ bản của trang web trước khi thiết kế trực quan. Tất nhiên, quá trình ấy cần được tạo lập, bổ sung và hoàn thiện nội dung.
Một cách mô tả khác, có thể hiểu Wireframe là các bố cục trắng đen được phác thảo theo kích thước và vị trí cụ thể tương ứng với từng thành phần trang, tính năng trang, các khu vực chuyển đổi hay mỗi sự điều hướng cho trang web của bạn. Chúng đơn thuần, không có màu sắc, sự chọn lựa về phông chữ, logo hay bất kỳ yếu tố thiết kế nào. Điều wireframe tập trung chính là cấu trúc của trang web.
Thiết kế Wireframe là công việc chuyên môn của các designer. Tuy nhiên, không chỉ nhà thiết kế/designer mà ngay cả bạn cũng có thể thiết kế Wireframe. Giống như việc, vẽ tranh là nghề của họa sĩ, nhưng nếu bạn không đam mê hội hoạ, không phải là một hoạ sĩ thì bạn vẫn có thể vẽ tranh và thậm chí là vẽ rất đẹp.
Thiết kế Wireframe cũng vậy, nếu bạn muốn tự xây dựng cho mình một trang web thì Wireframe là hạng mục không thể thiếu. Nếu bỏ qua nó, bạn sẽ phải mất nhiều thời gian để điều chỉnh thủ công bố cục, kích thước, cỡ chữ,… Trong khi đó, Wireframe có thể giúp chúng ta định hình phần khung trang web ban đầu, từ đó sẽ giảm một lượng lớn thời gian thay vì bạn phải suy nghĩ phải tạo giao diện của website sẽ như thế nào.
Ưu điểm
Wireframe cung cấp một hình ảnh tổng thể trong thời gian sớm nhất, được sử dụng để xem xét đàm phán với khách hàng. Nhìn nhận từ góc độ thực tế, các wireframe đảm bảo đầy đủ nội dung và chức năng của trang trên cơ sở định vị chính xác dựa trên nhu cầu của người dùng và doanh nghiệp. Đây cũng chính là lợi thế lớn nhất mà cấu trúc wireframe mang lại cho người dùng.
Khi phát triển dự án, chúng có vai trò thiết thực hỗ trợ sử dụng giữa các thành viên của một nhóm, giúp họ làm việc để thống nhất về tầm nhìn và phạm vi hoạt động của dự án.

Nhược điểm
Vì các wireframe không bao gồm bất kỳ thiết kế hoặc yêu cầu kỹ thuật nào, nên không phải lúc nào khách hàng cũng dễ dàng nắm bắt được khái niệm/thuật ngữ này. Nhà thiết kế web cũng sẽ phải dịch các wireframe thành một thiết kế. Ngoài ra, cần có sự phối hợp giữa người thiết kế và copywriter khi làm việc với phần nội dung website cho phù hợp.
Thứ nhất, khả năng truyền tải và hiểu thị trực quan: Mỗi sơ đồ trên website hầu như đều được tổ chức thực hiện một cách trừu tượng. Trong khi đó, Wireframe sẽ biến bản chất trừu tượng, phức tạp đó trở nên cụ thể, rõ ràng, đơn giản và dễ nắm bắt.
Thứ hai, khả năng tiếp cận và phản ánh một cách chính xác các tính năng của một trang web: Đa số các trường hợp, khách hàng chưa hiểu rõ về ý tưởng mà bạn muốn truyền đạt. Wireframe sẽ giúp mô tả đầy đủ, cung cấp những thông tin rõ ràng về cách vận hành các tính năng và tác dụng thực tế của chúng. Từ đó, người thiết kế có thể đưa ra quyết định loại bỏ một tính năng nào đó nếu nó không thích hợp với mục tiêu của website.
Thứ ba, ưu tiên khả năng ứng dụng: Wireframe đẩy mạnh khả năng ứng dụng lên hàng đầu cũng như đánh giá nó một cách khách quan về: đặt tên liên kết, đường dẫn chuyển đổi, vị trí điều hướng,… Đồng thời, Wireframe có thể chỉ ra các thiếu sót trong kiến trúc web. Điều này giúp bạn kiểm soát được những rủi ro khó tránh khỏi và kịp thời có những phương án, giải pháp dự phòng một cách hiệu quả.
Cuối cùng, tối ưu hoá thời gian cho quá trình tạo trang web: Wireframe đảm bảo cho việc kết hợp các khía cạnh đa chiều về sự sáng tạo, thương hiệu của website trong một bước. Điều này cho phép người dùng cung cấp phản hồi sớm hơn trong quy trình. Ngoài ra, Wireframe còn giúp khách hàng tính toán nhiều hơn, khiến mọi thứ trở nên rõ ràng, dễ thấy nhất.
Tính trung thực của Wireframe trên website được thể hiện qua nhiều yếu tố, vậy chúng là gì và có những mức độ như thế nào?

Block diagrams là sơ đồ khối. Chúng cung cấp những yếu tố căn bản nhất của Wireframe qua các thông tin như: các nội dung, bố cục, các chức năng. Bên cạnh đó, bạn có thể thay đổi kiểu chữ và kích thước, thêm nội dung các thành phần để thuận tiện đánh giá và theo dõi. Tuy nhiên tất cả cần dựa trên bố cục tổng thể của Wireframe.
Grey boxes là yếu tố giúp bạn kiểm tra các kế hoạch nội dung và theo dõi lượng người dùng.
Đây là cách điền những văn bản lý tưởng về độ dài, font chữ. Chúng không đi sâu vào chi tiết đồ họa mà chú trọng sự chân thật của các yếu tố trong Wireframe.
Đây là yếu tố giúp bạn thêm màu sắc vào thiết kế tổng thể. Chúng góp phần thôi thúc người dùng hành động. Bên cạnh đó, yếu tố màu sắc này và màu tổng quan của website cần có sự bổ sung cho nhau, Cấu trúc mà không chỉ tạo sự cân bằng mà còn giúp tăng cường trải nghiệm người dùng.
Đây là tính năng giúp bạn chèn các video và ảnh. Chúng hỗ trợ quá trình nhấn mạnh nội dung và tác động đến cấu trúc hệ thống thông tin tổng thể.
Thiết kế Wireframe rất quan trọng vì nó cho phép nhà thiết kế lên bố cục và tương tác của một giao diện. Mà không bị phân tâm bởi màu sắc, font chữ hoặc thậm chí là sao chép.

Bạn cần lên ý tưởng phác họa một cách mơ hồ nhất về trang web của bạn. Hãy tưởng tượng ra những thứ bạn mà bạn cần phải làm cho trang web. Bạn mong muốn những gì ở nó và nó sẽ phải đáp ứng những gì cho bạn.
Một mẹo đơn giản hơn, bạn có thể tham khảo các website có lượng truy cập lớn. Từ đó, bạn sẽ nhìn thấy những Wireframe mà các nhà thiết kế gửi gắm.
Để tạo lập Wireframe, bạn cần tuân thủ theo những quy trình nhất định. Quy trình của các Wireframe không cần nhất thiết phải giống nhau. Bạn có thể tự sáng tạo cho mình những bước phù hợp. Miễn sao cho quy trình đó làm nổi bật điểm mạnh của bạn.
Để có thể tạo dựng website không hề đơn giản nhưng nó cũng không quá phức tạp. Phương thức hỗ trợ tạo lập một Wireframe chính là các công cụ. Tuy nhiên, hiện nay công cụ có rất nhiều và bạn cần tìm ra một công cụ hiệu quả để sử dụng. Hãy dựa trên cơ sở những lần thử nghiệm để có thể tìm ra công cụ phù hợp nhất.
Bố cục của website trong bước tạo lập Wireframe càng chi tiết và cụ thể hóa càng tốt. Vì đây là bước tiền đề để người thiết kế bám vào đó phát triển nhánh cho website tốt nhất.
Nếu đã hiểu rõ Wireframe là gì thì sau đây, Ngọc Thắng sẽ giới thiệu 3 công cụ thiết kế hiệu quả được các designer ưa chuộng nhất.

Omnigraffle là công cụ dùng để thiết kế wireframe. Cho đến hiện nay, Omnigraffle chỉ hỗ trợ với hệ điều hành MacOS và được trang bị đầy đủ các tính năng tuyệt vời. Nhằm phục vụ cho Wireframe như: bố cục tự động, smart guide, tuỳ biến các đối tượng,…
Những tính năng này cũng đã xuất hiện trong phần mềm Adobe CS. Tuy nhiên giá thành của Adobe lại có mức giá khá đắt. Để tiết kiệm chi phí thì bạn nên lựa chọn Omnigraffle với giá thành rẻ hơn, chỉ khoảng 100$.
Adobe Illustrator là cái tên khá phổ biến mà dân thiết kế đều đã từng nghe qua. Đây cũng là một công cụ được nhiều người sử dụng trong thiết kế wireframe. Illustrator có thể tạo ra Wireframe một cách rất nhanh chóng mà vẫn đảm bảo được những yêu cầu cần có. Nhờ đó có thể giúp các designer tiết kiệm nhiều thời gian và công sức.
Một điểm nổi bật là khi sử dụng Adobe Illustrator tại wireframe là bạn có thể sao chép và chèn những hình ảnh tại đây. Thiết kế wireframe bằng công cụ này cũng giúp người dùng có thể tùy chỉnh layer và xuất file với định dạng PDF. Và nó còn hỗ trợ chỉnh sửa trên Photoshop để kiểm tra thiết kế chữ.
Axure là cái tên không thể qua khi thiết kế Wireframe. Được xem là một trong những cái tên tiên phong trong việc hỗ trợ thiết kế wireframe chuyên nghiệp. Bạn có thể thiết kế wireframe web bằng Axure trên cả hai hệ điều hành Window và Mac OS.
Axure sẽ mang đến bạn những trải nghiệm chức năng ưu việt dành riêng cho thiết kế wireframe. Chỉ cần kéo – thả thì các hình khối có sẵn hoặc tạo mới và thêm nội dung vào các vị trí cần thiết. Vậy là bạn đã có wireframe website hoàn chỉnh nhất. Đồng thời, bạn cũng có thể click vào mục public để xem bản xem trước để điều chỉnh wireframe sao cho phù hợp.
Wireframe giúp thiết kế giao diện web hiệu quả hơn. Công cụ này là một phần quan trọng và không thể thiếu trong quá trình xây dựng trang web của các công ty.
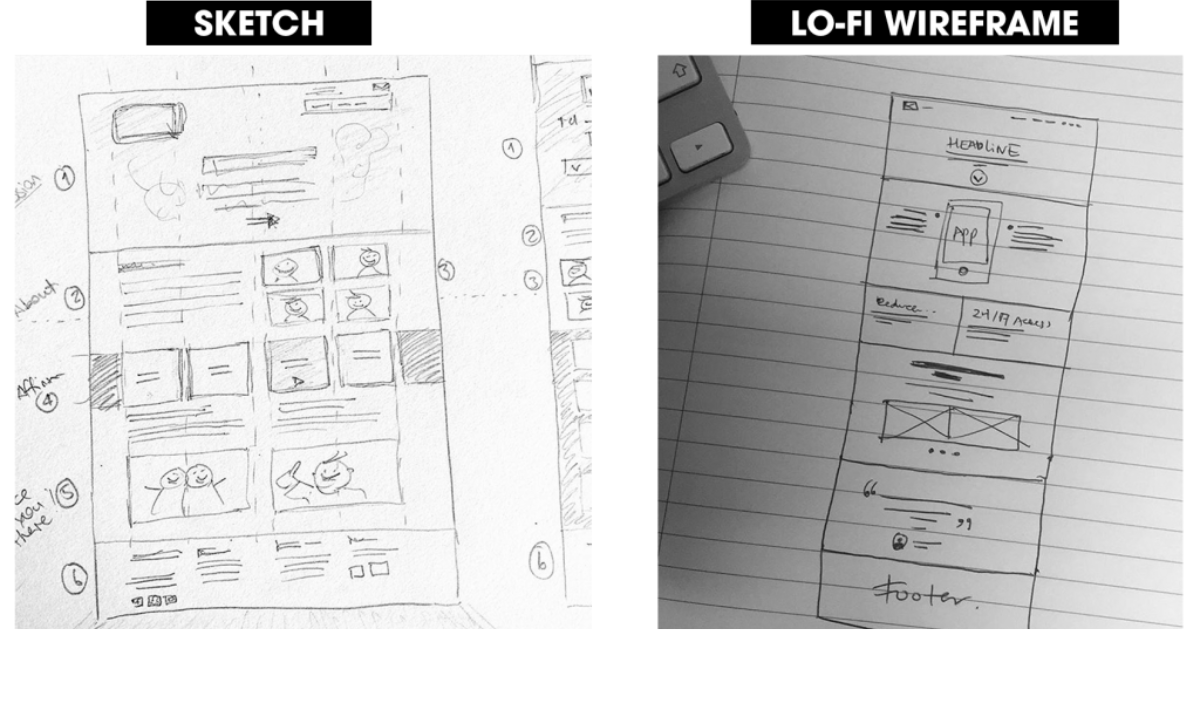
Bên cạnh đó, Cánh Cam cũng nhận được khá nhiều câu hỏi về Sketch và Wireframe, không chỉ các bạn mới mà cả những nhà thiết kế chuyên nghiệp vẫn hay nhầm lẫn giữa 2 công cụ này. Hình ảnh dưới đây là cách phân biệt hai cấu trúc của hai công cụ này.

Có thể hiểu, Sketch là bản nháp, phác thảo chi tiết các vị trí, vai trò và chức năng của từng thành tố tạo nên một trang web. Còn Wireframe thì nhấn mạnh phác thảo cấu trúc chính, các hạng mục lớn và các yếu tố chủ chốt cần có trong giao diện website.
Bên cạnh đó, để hiểu rõ Wireframe là gì, dưới đây là một cố câu hỏi cần đặt ra để tạo nên một Wireframe hoàn chỉnh:
Như vậy nội dung chia sẻ trên, chắc hẳn bạn đọc đã hiểu Wireframe là gì và những lý do nên sử dụng Wireframe. Một điều không thể phủ nhận là bất kể bạn đang hoạt động trên lĩnh vực nào hoặc thiết kế cho nền tảng nào thì Wireframe có thể giúp bạn thiết kế và thực thi những trải nghiệm người dùng hoàn hảo.
Hy vọng những thông tin trên sẽ rất bổ ích cho bạn khi sử dụng Wireframe hợp lý nhằm tiết kiệm được chi phí và thời gian khi thử nghiệm dự án.
Hiện nay Ngọc Thắng đang cung cấp dịch vụ Thiết Kế Website trọn gói đã được rất nhiều khách hàng tin tưởng và lựa chọn. Sản phẩm Ngọc Thắng đưa ra mang đậm phong cách mỹ thuật, ý tưởng, hệ thống kĩ thuật riêng theo từng khách hàng. Một website tốt phải là một website đẹp, chuyên nghiệp, đáp ứng tốt nhất nhu cầu cung cấp thông tin, sản phẩm, dịch vụ và tầm nhìn của công ty đến với khách hàng.
Nếu còn bất kỳ thắc mắc gì về các thông tin mà chúng tôi chia sẻ bên trên hay bạn đang tìm kiếm một dịch vụ webiste uy tín thì đừng ngần ngại hãy liên hệ ngay với chúng tôi để được tư vấn thêm nhé!
Với nhiều năm kinh nghiệm cũng như được khách hàng đánh giá cao, Ngọc Thắng tự tin là đơn vị cung cấp các dịch vụ website hàng đầu hiện nay.
Đại chỉ: Số 07 Ngách 2, Ngõ 121 Trần Phú, P. Văn Quán, Hà Đông, Hà Nội, Việt Nam
Tổng đài: 1900 89 21
Hotline: 098 148 1368
MST: 0107994795
Email: lienhe@ngocthang.vn
Website: Công Ty Thiết Kế Website Uy Tín Hà Nội

Tôi là Trần Đức Thắng, hiện đang là CEO & Co-Founder của Công Ty Ngọc Thắng. Tôi phát triển với nền tảng thiết kế website, SEO và Inbound Marketing. Hiện nay Ngọc Thắng cung cấp dịch vụ thiết kế website, SEO, quảng cáo Google Ads… Với kinh nghiệm triển khai nhiều dự án những năm qua, đội ngũ của Ngọc Thắng không ngừng nỗ lực mang đến những dịch vụ tốt với chi phí thấp nhất cho quý khách hàng.!
" Ngọc Thắng đã tạo 1 group cộng đồng HỎI - ĐÁP về Thiết kế WEBSITE và SEO Wordpress để chia sẻ kinh nghiệm và học hỏi kiến thức. Mời bạn tham gia trao đổi kinh nghiệm, đặt câu hỏi để được các chuyên gia hỗ trợ miễn phí tại Group: " https://www.facebook.com/groups/hocthietkewebwp/ Click để tham gia group
Xem tiếp...

Wireframe là gì?
Wireframe (khung xương/cấu trúc dây) là một công cụ trực quan để thiết kế web ở cấp độ cấu trúc. Một wireframe thường được sử dụng để bố trí nội dung và chức năng trên một trang. Wireframe còn được sử dụng trong quá trình thiết lập cấu trúc cơ bản của trang web trước khi thiết kế trực quan. Tất nhiên, quá trình ấy cần được tạo lập, bổ sung và hoàn thiện nội dung.
Một cách mô tả khác, có thể hiểu Wireframe là các bố cục trắng đen được phác thảo theo kích thước và vị trí cụ thể tương ứng với từng thành phần trang, tính năng trang, các khu vực chuyển đổi hay mỗi sự điều hướng cho trang web của bạn. Chúng đơn thuần, không có màu sắc, sự chọn lựa về phông chữ, logo hay bất kỳ yếu tố thiết kế nào. Điều wireframe tập trung chính là cấu trúc của trang web.
Wireframe dành cho ai?
Thiết kế Wireframe là công việc chuyên môn của các designer. Tuy nhiên, không chỉ nhà thiết kế/designer mà ngay cả bạn cũng có thể thiết kế Wireframe. Giống như việc, vẽ tranh là nghề của họa sĩ, nhưng nếu bạn không đam mê hội hoạ, không phải là một hoạ sĩ thì bạn vẫn có thể vẽ tranh và thậm chí là vẽ rất đẹp.
Thiết kế Wireframe cũng vậy, nếu bạn muốn tự xây dựng cho mình một trang web thì Wireframe là hạng mục không thể thiếu. Nếu bỏ qua nó, bạn sẽ phải mất nhiều thời gian để điều chỉnh thủ công bố cục, kích thước, cỡ chữ,… Trong khi đó, Wireframe có thể giúp chúng ta định hình phần khung trang web ban đầu, từ đó sẽ giảm một lượng lớn thời gian thay vì bạn phải suy nghĩ phải tạo giao diện của website sẽ như thế nào.
Ưu – nhược điểm của Wireframe là gì?
Ưu điểm
Wireframe cung cấp một hình ảnh tổng thể trong thời gian sớm nhất, được sử dụng để xem xét đàm phán với khách hàng. Nhìn nhận từ góc độ thực tế, các wireframe đảm bảo đầy đủ nội dung và chức năng của trang trên cơ sở định vị chính xác dựa trên nhu cầu của người dùng và doanh nghiệp. Đây cũng chính là lợi thế lớn nhất mà cấu trúc wireframe mang lại cho người dùng.
Khi phát triển dự án, chúng có vai trò thiết thực hỗ trợ sử dụng giữa các thành viên của một nhóm, giúp họ làm việc để thống nhất về tầm nhìn và phạm vi hoạt động của dự án.

Nhược điểm
Vì các wireframe không bao gồm bất kỳ thiết kế hoặc yêu cầu kỹ thuật nào, nên không phải lúc nào khách hàng cũng dễ dàng nắm bắt được khái niệm/thuật ngữ này. Nhà thiết kế web cũng sẽ phải dịch các wireframe thành một thiết kế. Ngoài ra, cần có sự phối hợp giữa người thiết kế và copywriter khi làm việc với phần nội dung website cho phù hợp.
Lý do nên sử dụng Wireframe
Thứ nhất, khả năng truyền tải và hiểu thị trực quan: Mỗi sơ đồ trên website hầu như đều được tổ chức thực hiện một cách trừu tượng. Trong khi đó, Wireframe sẽ biến bản chất trừu tượng, phức tạp đó trở nên cụ thể, rõ ràng, đơn giản và dễ nắm bắt.
Thứ hai, khả năng tiếp cận và phản ánh một cách chính xác các tính năng của một trang web: Đa số các trường hợp, khách hàng chưa hiểu rõ về ý tưởng mà bạn muốn truyền đạt. Wireframe sẽ giúp mô tả đầy đủ, cung cấp những thông tin rõ ràng về cách vận hành các tính năng và tác dụng thực tế của chúng. Từ đó, người thiết kế có thể đưa ra quyết định loại bỏ một tính năng nào đó nếu nó không thích hợp với mục tiêu của website.
Thứ ba, ưu tiên khả năng ứng dụng: Wireframe đẩy mạnh khả năng ứng dụng lên hàng đầu cũng như đánh giá nó một cách khách quan về: đặt tên liên kết, đường dẫn chuyển đổi, vị trí điều hướng,… Đồng thời, Wireframe có thể chỉ ra các thiếu sót trong kiến trúc web. Điều này giúp bạn kiểm soát được những rủi ro khó tránh khỏi và kịp thời có những phương án, giải pháp dự phòng một cách hiệu quả.
Cuối cùng, tối ưu hoá thời gian cho quá trình tạo trang web: Wireframe đảm bảo cho việc kết hợp các khía cạnh đa chiều về sự sáng tạo, thương hiệu của website trong một bước. Điều này cho phép người dùng cung cấp phản hồi sớm hơn trong quy trình. Ngoài ra, Wireframe còn giúp khách hàng tính toán nhiều hơn, khiến mọi thứ trở nên rõ ràng, dễ thấy nhất.
Các mức độ trung thực
Tính trung thực của Wireframe trên website được thể hiện qua nhiều yếu tố, vậy chúng là gì và có những mức độ như thế nào?

1. Block diagrams
Block diagrams là sơ đồ khối. Chúng cung cấp những yếu tố căn bản nhất của Wireframe qua các thông tin như: các nội dung, bố cục, các chức năng. Bên cạnh đó, bạn có thể thay đổi kiểu chữ và kích thước, thêm nội dung các thành phần để thuận tiện đánh giá và theo dõi. Tuy nhiên tất cả cần dựa trên bố cục tổng thể của Wireframe.
2. Grey boxes
Grey boxes là yếu tố giúp bạn kiểm tra các kế hoạch nội dung và theo dõi lượng người dùng.
3. High-Fidelity Text
Đây là cách điền những văn bản lý tưởng về độ dài, font chữ. Chúng không đi sâu vào chi tiết đồ họa mà chú trọng sự chân thật của các yếu tố trong Wireframe.
4. High-Fidelity Color
Đây là yếu tố giúp bạn thêm màu sắc vào thiết kế tổng thể. Chúng góp phần thôi thúc người dùng hành động. Bên cạnh đó, yếu tố màu sắc này và màu tổng quan của website cần có sự bổ sung cho nhau, Cấu trúc mà không chỉ tạo sự cân bằng mà còn giúp tăng cường trải nghiệm người dùng.
5. High-Fidelity Media
Đây là tính năng giúp bạn chèn các video và ảnh. Chúng hỗ trợ quá trình nhấn mạnh nội dung và tác động đến cấu trúc hệ thống thông tin tổng thể.
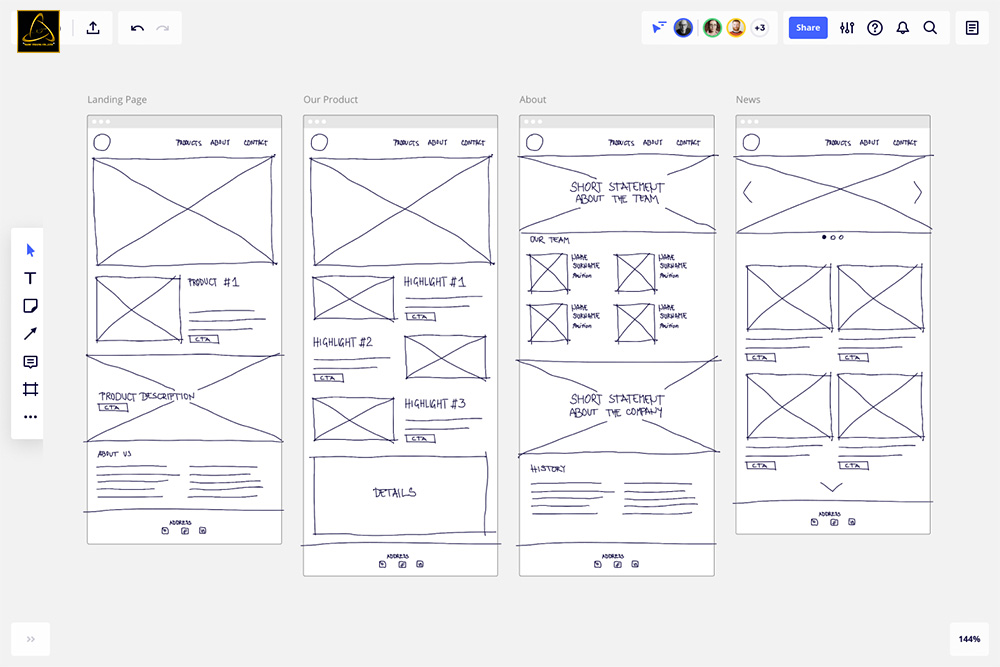
Các bước xây dựng khung thiết kế Wireframe hiệu quả
Thiết kế Wireframe rất quan trọng vì nó cho phép nhà thiết kế lên bố cục và tương tác của một giao diện. Mà không bị phân tâm bởi màu sắc, font chữ hoặc thậm chí là sao chép.

1. Bước 1: Xác định ý tưởng chính (Lên idea)
Bạn cần lên ý tưởng phác họa một cách mơ hồ nhất về trang web của bạn. Hãy tưởng tượng ra những thứ bạn mà bạn cần phải làm cho trang web. Bạn mong muốn những gì ở nó và nó sẽ phải đáp ứng những gì cho bạn.
Một mẹo đơn giản hơn, bạn có thể tham khảo các website có lượng truy cập lớn. Từ đó, bạn sẽ nhìn thấy những Wireframe mà các nhà thiết kế gửi gắm.
2. Bước 2: Tạo lập những quy trình của bản thân
Để tạo lập Wireframe, bạn cần tuân thủ theo những quy trình nhất định. Quy trình của các Wireframe không cần nhất thiết phải giống nhau. Bạn có thể tự sáng tạo cho mình những bước phù hợp. Miễn sao cho quy trình đó làm nổi bật điểm mạnh của bạn.
3. Bước 3: Cần lựa chọn những công cụ phù hợp
Để có thể tạo dựng website không hề đơn giản nhưng nó cũng không quá phức tạp. Phương thức hỗ trợ tạo lập một Wireframe chính là các công cụ. Tuy nhiên, hiện nay công cụ có rất nhiều và bạn cần tìm ra một công cụ hiệu quả để sử dụng. Hãy dựa trên cơ sở những lần thử nghiệm để có thể tìm ra công cụ phù hợp nhất.
4. Bước 4: Xác định bố cục rõ ràng
Bố cục của website trong bước tạo lập Wireframe càng chi tiết và cụ thể hóa càng tốt. Vì đây là bước tiền đề để người thiết kế bám vào đó phát triển nhánh cho website tốt nhất.
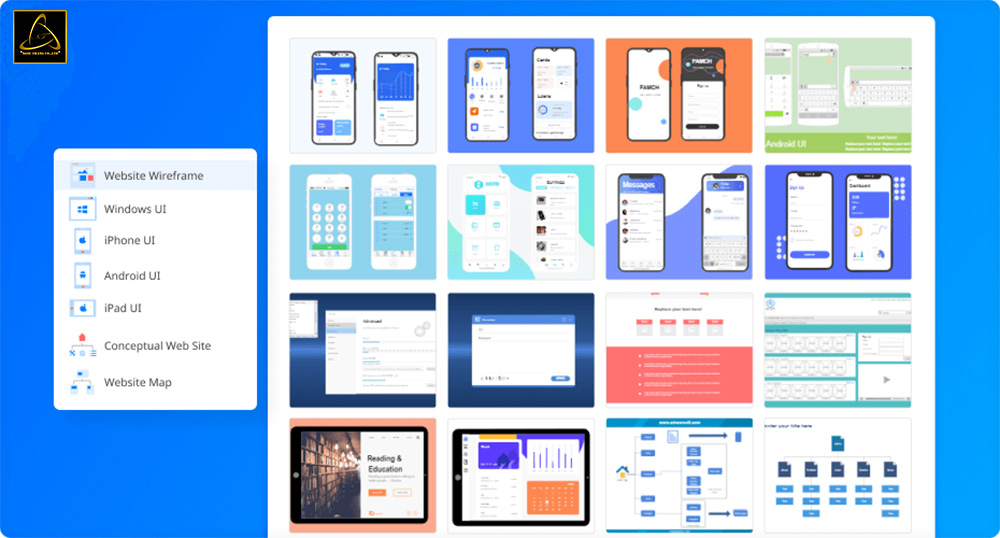
Những nền tảng sáng tạo Wireframe ưa chuộng
Nếu đã hiểu rõ Wireframe là gì thì sau đây, Ngọc Thắng sẽ giới thiệu 3 công cụ thiết kế hiệu quả được các designer ưa chuộng nhất.

1. Thiết kế website bằng Omnigraffle
Omnigraffle là công cụ dùng để thiết kế wireframe. Cho đến hiện nay, Omnigraffle chỉ hỗ trợ với hệ điều hành MacOS và được trang bị đầy đủ các tính năng tuyệt vời. Nhằm phục vụ cho Wireframe như: bố cục tự động, smart guide, tuỳ biến các đối tượng,…
Những tính năng này cũng đã xuất hiện trong phần mềm Adobe CS. Tuy nhiên giá thành của Adobe lại có mức giá khá đắt. Để tiết kiệm chi phí thì bạn nên lựa chọn Omnigraffle với giá thành rẻ hơn, chỉ khoảng 100$.
2. Thiết kế website bằng Illustrator
Adobe Illustrator là cái tên khá phổ biến mà dân thiết kế đều đã từng nghe qua. Đây cũng là một công cụ được nhiều người sử dụng trong thiết kế wireframe. Illustrator có thể tạo ra Wireframe một cách rất nhanh chóng mà vẫn đảm bảo được những yêu cầu cần có. Nhờ đó có thể giúp các designer tiết kiệm nhiều thời gian và công sức.
Một điểm nổi bật là khi sử dụng Adobe Illustrator tại wireframe là bạn có thể sao chép và chèn những hình ảnh tại đây. Thiết kế wireframe bằng công cụ này cũng giúp người dùng có thể tùy chỉnh layer và xuất file với định dạng PDF. Và nó còn hỗ trợ chỉnh sửa trên Photoshop để kiểm tra thiết kế chữ.
3. Thiết kế website bằng Axure
Axure là cái tên không thể qua khi thiết kế Wireframe. Được xem là một trong những cái tên tiên phong trong việc hỗ trợ thiết kế wireframe chuyên nghiệp. Bạn có thể thiết kế wireframe web bằng Axure trên cả hai hệ điều hành Window và Mac OS.
Axure sẽ mang đến bạn những trải nghiệm chức năng ưu việt dành riêng cho thiết kế wireframe. Chỉ cần kéo – thả thì các hình khối có sẵn hoặc tạo mới và thêm nội dung vào các vị trí cần thiết. Vậy là bạn đã có wireframe website hoàn chỉnh nhất. Đồng thời, bạn cũng có thể click vào mục public để xem bản xem trước để điều chỉnh wireframe sao cho phù hợp.
Mục đích sử dụng và sự khác biệt của Wireframe với Sketch
Wireframe giúp thiết kế giao diện web hiệu quả hơn. Công cụ này là một phần quan trọng và không thể thiếu trong quá trình xây dựng trang web của các công ty.
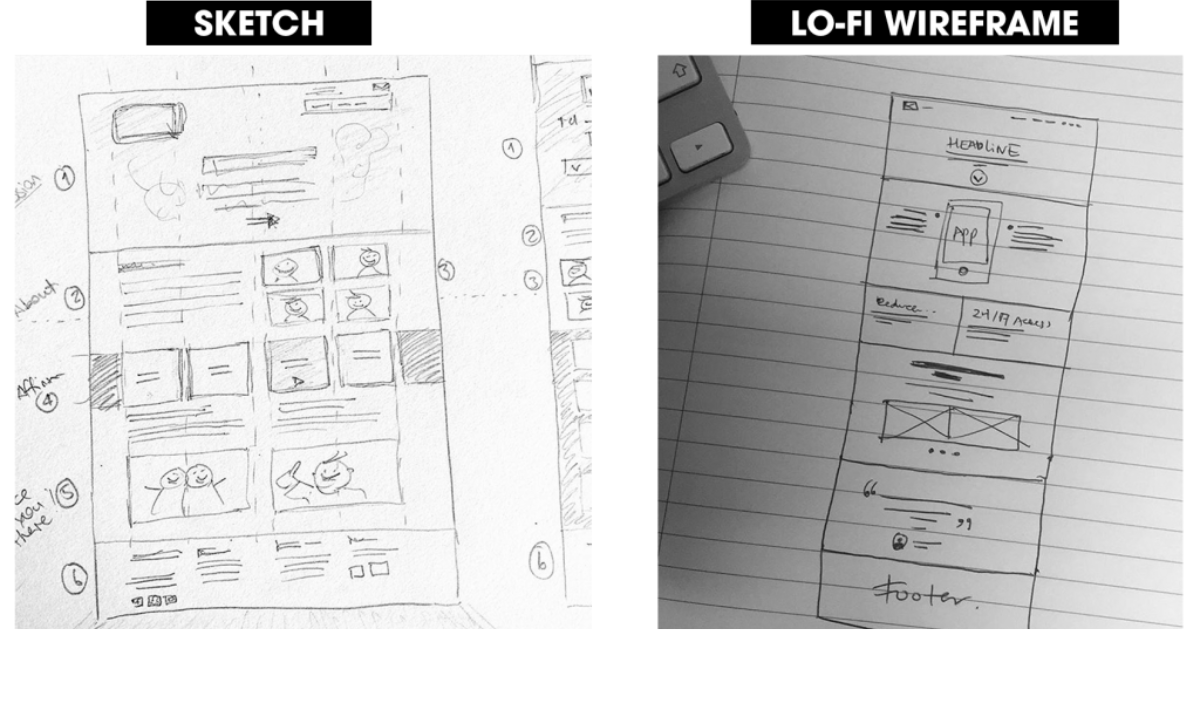
Bên cạnh đó, Cánh Cam cũng nhận được khá nhiều câu hỏi về Sketch và Wireframe, không chỉ các bạn mới mà cả những nhà thiết kế chuyên nghiệp vẫn hay nhầm lẫn giữa 2 công cụ này. Hình ảnh dưới đây là cách phân biệt hai cấu trúc của hai công cụ này.

Có thể hiểu, Sketch là bản nháp, phác thảo chi tiết các vị trí, vai trò và chức năng của từng thành tố tạo nên một trang web. Còn Wireframe thì nhấn mạnh phác thảo cấu trúc chính, các hạng mục lớn và các yếu tố chủ chốt cần có trong giao diện website.
Bên cạnh đó, để hiểu rõ Wireframe là gì, dưới đây là một cố câu hỏi cần đặt ra để tạo nên một Wireframe hoàn chỉnh:
- Cấu trúc của trang web về phác thảo đầu trang, chân trang, thanh bên (sidebar, header, footer),… như thế nào cho phù hợp?
- Nội dung hay còn gọi là content được hiển thị trên từng trang web là gì?
- Hệ thống phân cấp và tổ chức thông tin (Information hierarchy) có các cách thức hiển thị là gì?
- Giao diện trang web hoạt động như thế nào?
- Cách người dùng tương tác với giao diện trên web như thế nào?
Lời kết
Như vậy nội dung chia sẻ trên, chắc hẳn bạn đọc đã hiểu Wireframe là gì và những lý do nên sử dụng Wireframe. Một điều không thể phủ nhận là bất kể bạn đang hoạt động trên lĩnh vực nào hoặc thiết kế cho nền tảng nào thì Wireframe có thể giúp bạn thiết kế và thực thi những trải nghiệm người dùng hoàn hảo.
Hy vọng những thông tin trên sẽ rất bổ ích cho bạn khi sử dụng Wireframe hợp lý nhằm tiết kiệm được chi phí và thời gian khi thử nghiệm dự án.
Hiện nay Ngọc Thắng đang cung cấp dịch vụ Thiết Kế Website trọn gói đã được rất nhiều khách hàng tin tưởng và lựa chọn. Sản phẩm Ngọc Thắng đưa ra mang đậm phong cách mỹ thuật, ý tưởng, hệ thống kĩ thuật riêng theo từng khách hàng. Một website tốt phải là một website đẹp, chuyên nghiệp, đáp ứng tốt nhất nhu cầu cung cấp thông tin, sản phẩm, dịch vụ và tầm nhìn của công ty đến với khách hàng.
Nếu còn bất kỳ thắc mắc gì về các thông tin mà chúng tôi chia sẻ bên trên hay bạn đang tìm kiếm một dịch vụ webiste uy tín thì đừng ngần ngại hãy liên hệ ngay với chúng tôi để được tư vấn thêm nhé!
Với nhiều năm kinh nghiệm cũng như được khách hàng đánh giá cao, Ngọc Thắng tự tin là đơn vị cung cấp các dịch vụ website hàng đầu hiện nay.
Đại chỉ: Số 07 Ngách 2, Ngõ 121 Trần Phú, P. Văn Quán, Hà Đông, Hà Nội, Việt Nam
Tổng đài: 1900 89 21
Hotline: 098 148 1368
MST: 0107994795
Email: lienhe@ngocthang.vn
Website: Công Ty Thiết Kế Website Uy Tín Hà Nội
Tôi là Trần Đức Thắng, hiện đang là CEO & Co-Founder của Công Ty Ngọc Thắng. Tôi phát triển với nền tảng thiết kế website, SEO và Inbound Marketing. Hiện nay Ngọc Thắng cung cấp dịch vụ thiết kế website, SEO, quảng cáo Google Ads… Với kinh nghiệm triển khai nhiều dự án những năm qua, đội ngũ của Ngọc Thắng không ngừng nỗ lực mang đến những dịch vụ tốt với chi phí thấp nhất cho quý khách hàng.!
" Ngọc Thắng đã tạo 1 group cộng đồng HỎI - ĐÁP về Thiết kế WEBSITE và SEO Wordpress để chia sẻ kinh nghiệm và học hỏi kiến thức. Mời bạn tham gia trao đổi kinh nghiệm, đặt câu hỏi để được các chuyên gia hỗ trợ miễn phí tại Group: " https://www.facebook.com/groups/hocthietkewebwp/ Click để tham gia group
Xem tiếp...
