Lê Hoài Thương
Tích Cực
Hiển thị thời gian đọc bài viết trên WordPress sẽ tác động tích cực đến người đọc giúp cho họ có thể biết trước được đọc bài viết ước tính mất bao nhiêu thời gian. Nghe có vẻ không quan trọng nhưng lại rất cần thiết. Vậy phải làm thế nào để thời gian đọc bài viết hiển thị trên website qua mỗi bài đăng. Cùng Công ty SEO Ngọc Thắng tìm hiểu qua bài viết dưới đây nhé!

Đầu tiên, bạn cần cài đặt và kích hoạt plugin Read Meter. Sau khi kích hoạt, truy cập trang Settings > Read Meter từ WordPress dashboard để cấu hình thiết lập plugin.

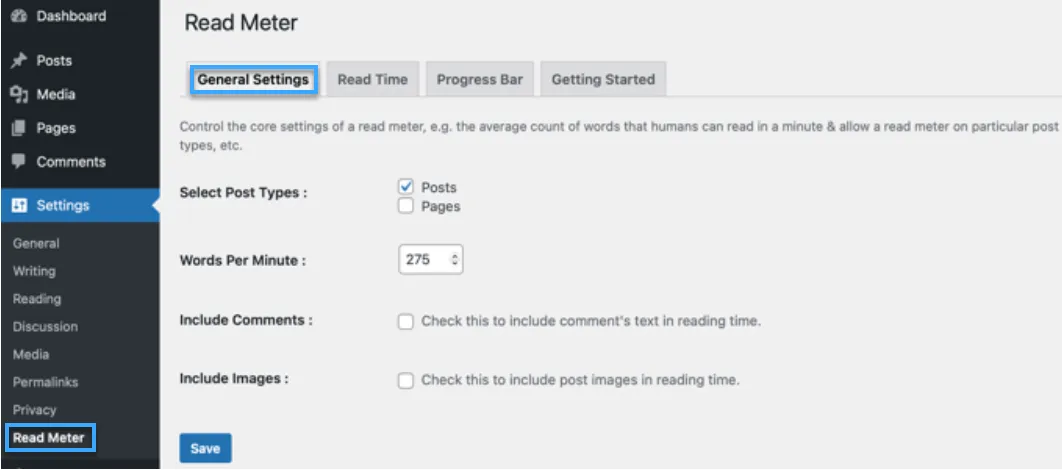
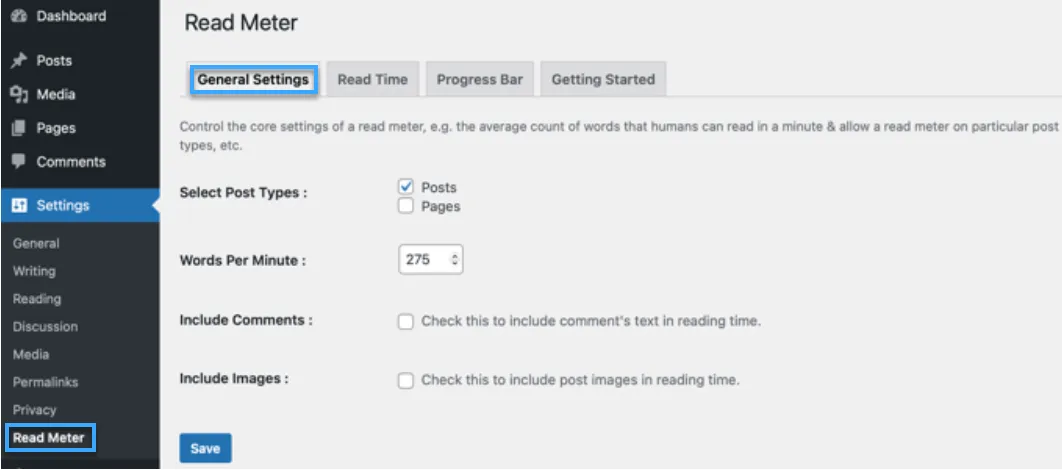
Trong tab ‘Genaral Settings’, bạn có thể chọn loại bài viết muốn hiển thị thời gian đọc.
Ví dụ: plugin cho phép hiển thị thời gian đọc trên bài viết blog và trang. Nếu bạn có một shop bán hàng online, sẽ có tùy chọn hiển thị trên trang sản phẩm.
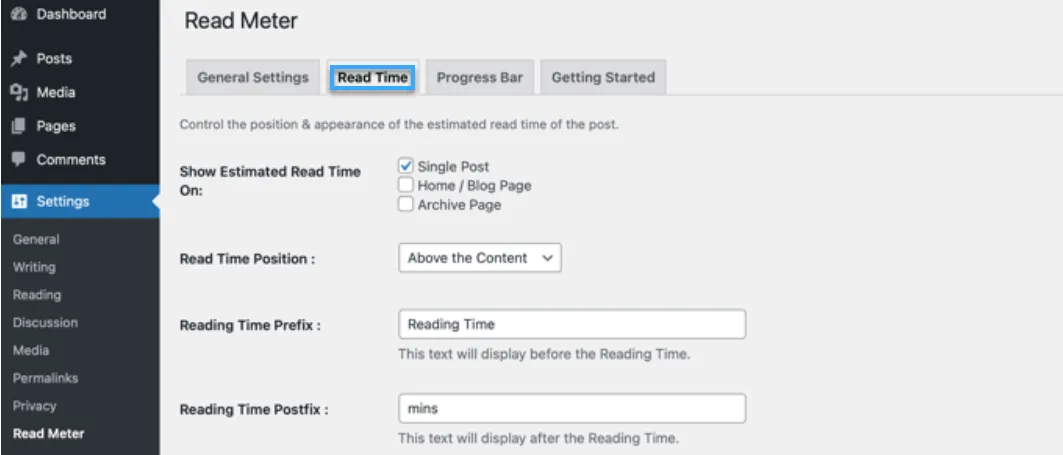
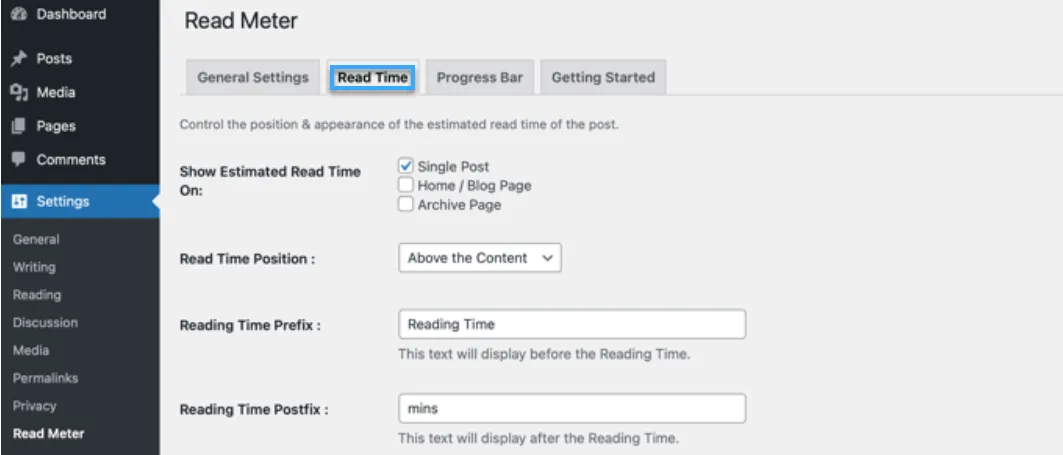
Bạn cũng có thể điều chỉnh tốc độ đọc. Mặc định, plugin tính thời gian đọc dựa trên ước tính 275 từ mỗi phút. Còn có thêm tùy chọn tính thời gian đọc dựa trên số bình luận và hình ảnh trong bài viết. Tiếp theo, bạn có thể chuyển đến tab ‘Read Time’ để chỉnh sửa nội dung hiển thị cụ thể.

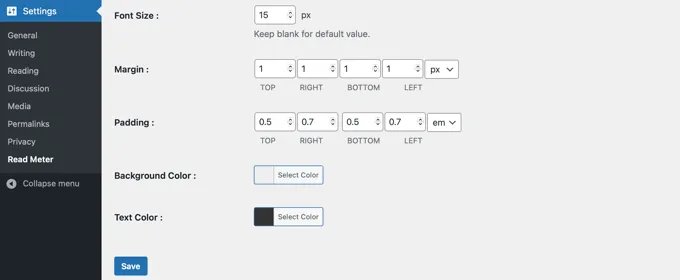
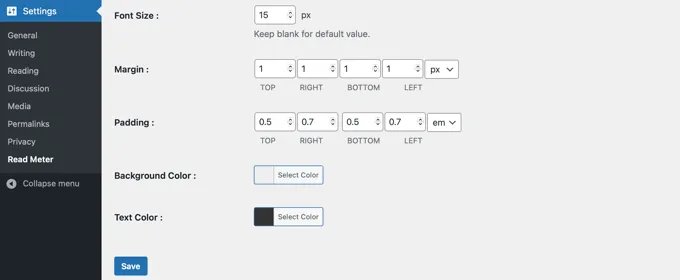
Ngoài ra, bạn có thể thay đổi giao diện của thông báo thời gian đọc. Có các cài đặt về kích thước phông chữ, vị trí thời gian đọc, background, màu văn bản.

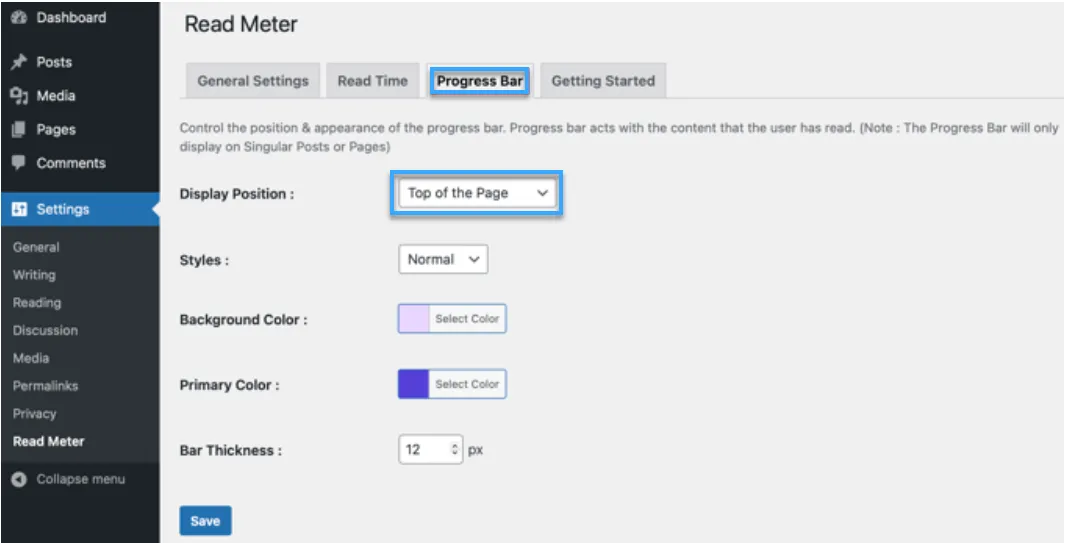
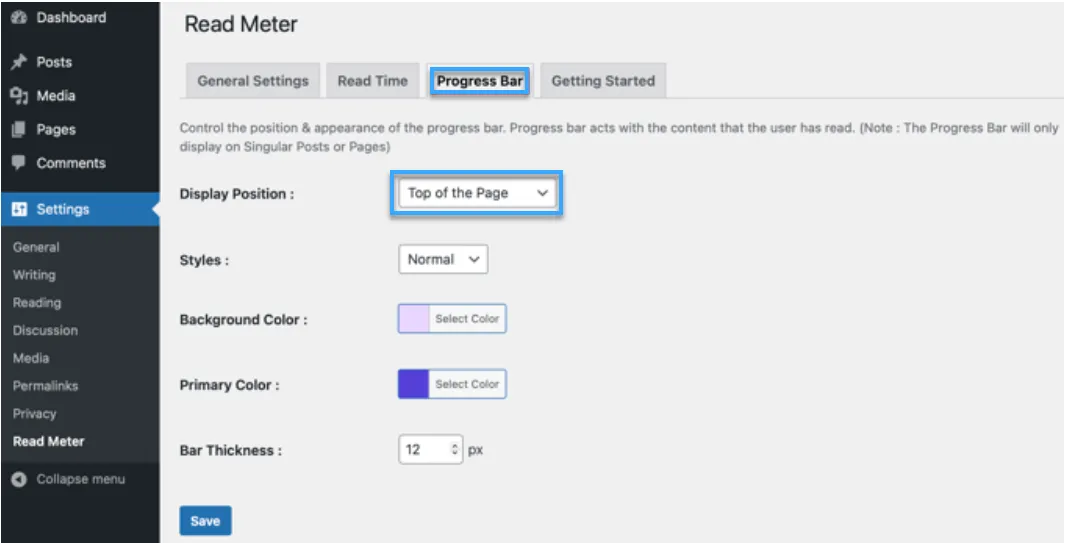
Sau đó, chuyển đến tab ‘Progress Bar‘ và chỉnh sửa các cài đặt. Bạn sẽ thấy các tùy chọn để chọn vị trí của progress (trên hoặc dưới trang) hoặc tắt hoàn toàn progress bar khỏi website WordPress. Bạn cũng có thể thay đổi kiểu dáng, background, màu chính và độ dày của progress.

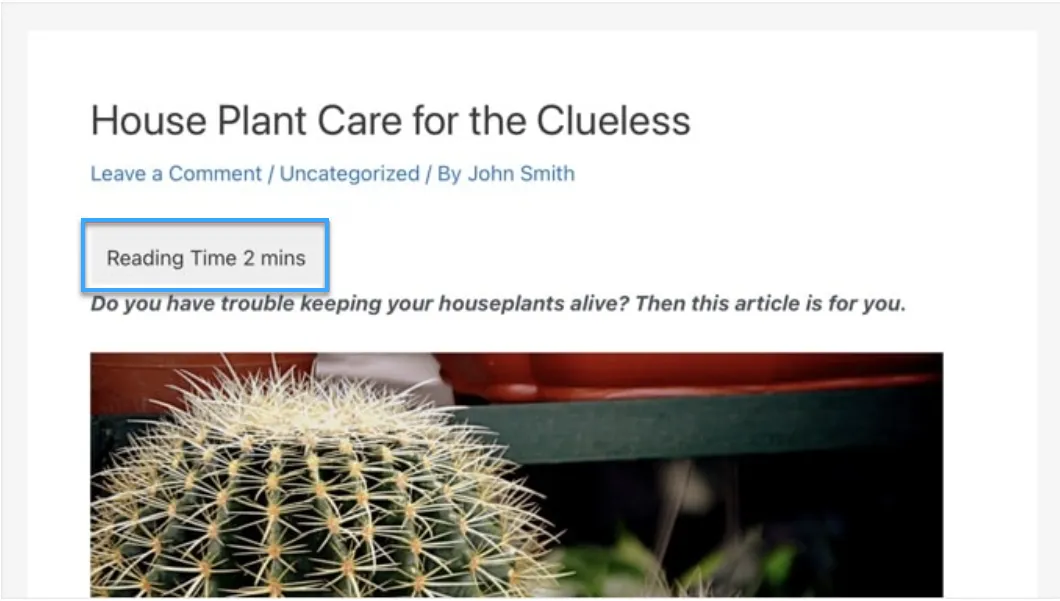
Sau khi chỉnh sửa cài đặt progress bar, hãy nhấp vào button ‘Save‘. Bây giờ, độc giả của bạn sẽ thấy thời gian đọc ước tính trên mỗi bài viết.
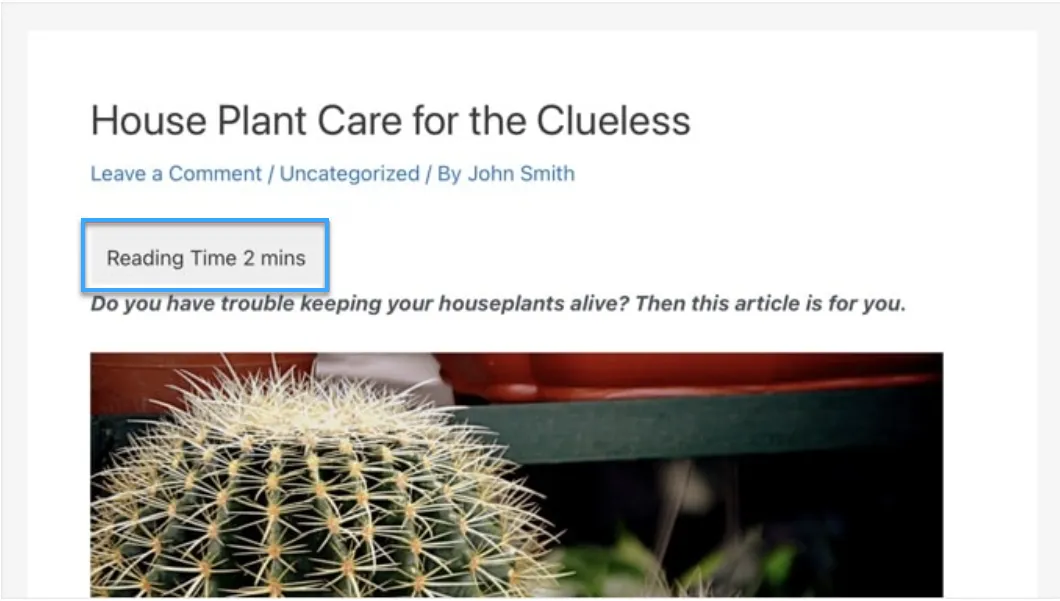
 Giao diện hiển thị thời gian đọc bài viết trên WordPress
Giao diện hiển thị thời gian đọc bài viết trên WordPress
Khi khởi đầu một blog mới, mục tiêu quan trọng nhất là thu hút đông đảo khách truy cập. Tuy nhiên, việc giữ chân họ trở nên cần thiết hơn. Khi khách truy cập dành thời gian lâu trên trang, họ dễ nhớ đến thương hiệu, đăng ký bản tin, tiến hành mua hàng và quay lại website.
Chính vì vậy, nhiều website nổi tiếng thường hiển thị thanh tiến trình đọc khi người dùng cuộn trang. Thanh này chỉ ra phần đã đọc và phần còn lại của bài viết. Một chiến lược khác để khích lệ người đọc là thông báo trước về thời lượng đọc. Điều này giúp họ xác định liệu mình có đủ thời gian để tiếp tục hay không.
Trên đây, chúng tôi đã hướng dẫn bạn đọc rất chi tiết về cách hiển thị thời gian đọc bài viết trên WordPress. Nếu còn bất kỳ thắc mắc hay bạn chưa thao tác được thì hãy liên hệ ngay với chúng tôi để được tư vấn miễn phí nhé!
Hiện nay Ngọc Thắng đang cung cấp dịch vụ Thiết Kế Website trọn gói đã được rất nhiều khách hàng tin tưởng và lựa chọn. Sản phẩm Ngọc Thắng đưa ra mang đậm phong cách mỹ thuật, ý tưởng, hệ thống kĩ thuật riêng theo từng khách hàng. Một website tốt phải là một website đẹp, chuyên nghiệp, đáp ứng tốt nhất nhu cầu cung cấp thông tin, sản phẩm, dịch vụ và tầm nhìn của công ty đến với khách hàng.
Nếu còn bất kỳ thắc mắc gì về các thông tin mà chúng tôi chia sẻ bên trên hay bạn đang tìm kiếm một dịch vụ webiste uy tín thì đừng ngần ngại hãy liên hệ ngay với chúng tôi để được tư vấn thêm nhé!
Với nhiều năm kinh nghiệm cũng như được khách hàng đánh giá cao, Ngọc Thắng tự tin là đơn vị cung cấp các dịch vụ website hàng đầu hiện nay.
Đại chỉ: Số 07 Ngách 2, Ngõ 121 Trần Phú, P. Văn Quán, Hà Đông, Hà Nội, Việt Nam
Tổng đài: 1900 89 21
Hotline: 098 148 1368
MST: 0107994795
Email: lienhe@ngocthang.vn
Website: Công Ty Thiết Kế Website Uy Tín Hà Nội

Tôi là Trần Đức Thắng, hiện đang là CEO & Co-Founder của Công Ty Ngọc Thắng. Tôi phát triển với nền tảng thiết kế website, SEO và Inbound Marketing. Hiện nay Ngọc Thắng cung cấp dịch vụ thiết kế website, SEO, quảng cáo Google Ads… Với kinh nghiệm triển khai nhiều dự án những năm qua, đội ngũ của Ngọc Thắng không ngừng nỗ lực mang đến những dịch vụ tốt với chi phí thấp nhất cho quý khách hàng.!
" Ngọc Thắng đã tạo 1 group cộng đồng HỎI - ĐÁP về Thiết kế WEBSITE và SEO Wordpress để chia sẻ kinh nghiệm và học hỏi kiến thức. Mời bạn tham gia trao đổi kinh nghiệm, đặt câu hỏi để được các chuyên gia hỗ trợ miễn phí tại Group: " https://www.facebook.com/groups/hocthietkewebwp/ Click để tham gia group
Xem tiếp...

Cách hiển thị thời gian đọc bài viết trên WordPress nhanh chóng
Đầu tiên, bạn cần cài đặt và kích hoạt plugin Read Meter. Sau khi kích hoạt, truy cập trang Settings > Read Meter từ WordPress dashboard để cấu hình thiết lập plugin.

Trong tab ‘Genaral Settings’, bạn có thể chọn loại bài viết muốn hiển thị thời gian đọc.
Ví dụ: plugin cho phép hiển thị thời gian đọc trên bài viết blog và trang. Nếu bạn có một shop bán hàng online, sẽ có tùy chọn hiển thị trên trang sản phẩm.
Bạn cũng có thể điều chỉnh tốc độ đọc. Mặc định, plugin tính thời gian đọc dựa trên ước tính 275 từ mỗi phút. Còn có thêm tùy chọn tính thời gian đọc dựa trên số bình luận và hình ảnh trong bài viết. Tiếp theo, bạn có thể chuyển đến tab ‘Read Time’ để chỉnh sửa nội dung hiển thị cụ thể.

Ngoài ra, bạn có thể thay đổi giao diện của thông báo thời gian đọc. Có các cài đặt về kích thước phông chữ, vị trí thời gian đọc, background, màu văn bản.

Sau đó, chuyển đến tab ‘Progress Bar‘ và chỉnh sửa các cài đặt. Bạn sẽ thấy các tùy chọn để chọn vị trí của progress (trên hoặc dưới trang) hoặc tắt hoàn toàn progress bar khỏi website WordPress. Bạn cũng có thể thay đổi kiểu dáng, background, màu chính và độ dày của progress.

Sau khi chỉnh sửa cài đặt progress bar, hãy nhấp vào button ‘Save‘. Bây giờ, độc giả của bạn sẽ thấy thời gian đọc ước tính trên mỗi bài viết.

Tầm quan trọng của hiển thị thời gian đọc bài viết trên WordPress?
Khi khởi đầu một blog mới, mục tiêu quan trọng nhất là thu hút đông đảo khách truy cập. Tuy nhiên, việc giữ chân họ trở nên cần thiết hơn. Khi khách truy cập dành thời gian lâu trên trang, họ dễ nhớ đến thương hiệu, đăng ký bản tin, tiến hành mua hàng và quay lại website.
Chính vì vậy, nhiều website nổi tiếng thường hiển thị thanh tiến trình đọc khi người dùng cuộn trang. Thanh này chỉ ra phần đã đọc và phần còn lại của bài viết. Một chiến lược khác để khích lệ người đọc là thông báo trước về thời lượng đọc. Điều này giúp họ xác định liệu mình có đủ thời gian để tiếp tục hay không.
Lời kết
Trên đây, chúng tôi đã hướng dẫn bạn đọc rất chi tiết về cách hiển thị thời gian đọc bài viết trên WordPress. Nếu còn bất kỳ thắc mắc hay bạn chưa thao tác được thì hãy liên hệ ngay với chúng tôi để được tư vấn miễn phí nhé!
Hiện nay Ngọc Thắng đang cung cấp dịch vụ Thiết Kế Website trọn gói đã được rất nhiều khách hàng tin tưởng và lựa chọn. Sản phẩm Ngọc Thắng đưa ra mang đậm phong cách mỹ thuật, ý tưởng, hệ thống kĩ thuật riêng theo từng khách hàng. Một website tốt phải là một website đẹp, chuyên nghiệp, đáp ứng tốt nhất nhu cầu cung cấp thông tin, sản phẩm, dịch vụ và tầm nhìn của công ty đến với khách hàng.
Nếu còn bất kỳ thắc mắc gì về các thông tin mà chúng tôi chia sẻ bên trên hay bạn đang tìm kiếm một dịch vụ webiste uy tín thì đừng ngần ngại hãy liên hệ ngay với chúng tôi để được tư vấn thêm nhé!
Với nhiều năm kinh nghiệm cũng như được khách hàng đánh giá cao, Ngọc Thắng tự tin là đơn vị cung cấp các dịch vụ website hàng đầu hiện nay.
Đại chỉ: Số 07 Ngách 2, Ngõ 121 Trần Phú, P. Văn Quán, Hà Đông, Hà Nội, Việt Nam
Tổng đài: 1900 89 21
Hotline: 098 148 1368
MST: 0107994795
Email: lienhe@ngocthang.vn
Website: Công Ty Thiết Kế Website Uy Tín Hà Nội
Tôi là Trần Đức Thắng, hiện đang là CEO & Co-Founder của Công Ty Ngọc Thắng. Tôi phát triển với nền tảng thiết kế website, SEO và Inbound Marketing. Hiện nay Ngọc Thắng cung cấp dịch vụ thiết kế website, SEO, quảng cáo Google Ads… Với kinh nghiệm triển khai nhiều dự án những năm qua, đội ngũ của Ngọc Thắng không ngừng nỗ lực mang đến những dịch vụ tốt với chi phí thấp nhất cho quý khách hàng.!
" Ngọc Thắng đã tạo 1 group cộng đồng HỎI - ĐÁP về Thiết kế WEBSITE và SEO Wordpress để chia sẻ kinh nghiệm và học hỏi kiến thức. Mời bạn tham gia trao đổi kinh nghiệm, đặt câu hỏi để được các chuyên gia hỗ trợ miễn phí tại Group: " https://www.facebook.com/groups/hocthietkewebwp/ Click để tham gia group
Xem tiếp...
